When creating a website for a local business, more often than not I include a google map. It’s a great easy way for people who visually see where the business is located. However there are a few reasons why just embedding them on the page isn’t always ideal:
- They break the brand identity with googles colors: while not necessarily bad, it would be better if the colors of hte map blended better with the site.
- Responsiveness, unless you edit the embed code, the default map will be fixed width and height, not responding to browser sizes.
- Zoom is automatically enabled on embedded maps, thus two finger scrolling will zoom into the map, rather than scroll down the page once you get to this section.
Getting the API
These are just a few of the reasons why I started building my own maps using the Google API. To start creating your own, use you a google account and log in to the Google developer console. Once logged in, create a new project, I prefer to name my after the website I’m making it for and adding “Map” to the end of the name. Google auto generates the ID, you can keep the one they give you or create your own. I prefer to just use the one google gives us.
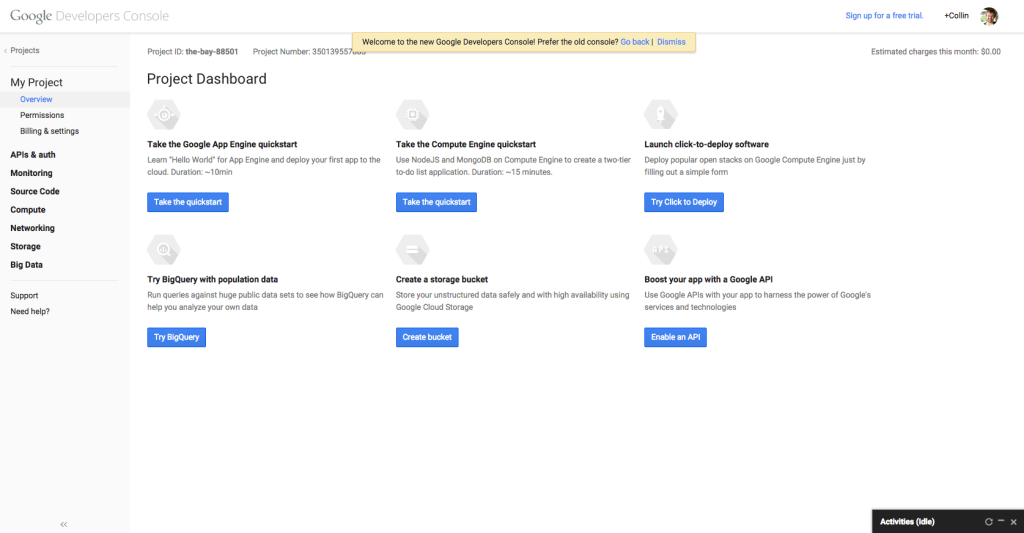
Under more options you can change between the US data center or EU data center, change that accordingly. Once you’ve created the project it will take a minute or so to register with Google. After its created, your browser will redirect to the overview panel for your project. For the map we’re putting on our site, we need to enable anq, to do this, click the bottom right button.
 The page that pulls up next is a list of a lot of API’s. On the top of hte list theres a group of API’s already active. Doing a quick search on the page, you’ll find theres a whole section for Map API’s. We’re looking for the Google Maps Javascript API v3. Turn that on and then click on credentials on the left hand sidebar, under APIs & auth.
The page that pulls up next is a list of a lot of API’s. On the top of hte list theres a group of API’s already active. Doing a quick search on the page, you’ll find theres a whole section for Map API’s. We’re looking for the Google Maps Javascript API v3. Turn that on and then click on credentials on the left hand sidebar, under APIs & auth.
Create a new Public API key. A modal will popup and prompt you for a type of key. Since we’re making one for our website, we’ll choose browser key. After selecting the browser key, google will prompt you for the domain the key is authorized to be accessed from. Enter the site URL and you should be cleared and google will generate your API! Congratulations! However we’ve only just begun.
Basic Map
For this quick rundown, I’ll be summarizing the Google Maps API. We first need to load in the API that allows us to pull the information from Google to that, we’ll use a simple <script> tag.Now, locate on the page where you want the map to be displayed. and create an empty <div> with a unique ID, I’ve called my map-canvas.
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?API_Key_here">
</script>
<div id="map-canvas"></div>First, we need to create a the array variable that will hold our basic values of the map. Above the map-canvas div, create another <script> block and inside create an anonymous function. We’ll create the array variable and call it mapOptions. Inside the array, The most basic key that we need to set it the center key. The center key tells google where we want the center of the map to be using longitude and latitude. This is usually the location of the business for our site.
If you don’t know the Long and Lat of your business, do a quick google search, locate it on google maps, and you click on the share, then embed options and you should see it inside the URL that google normally gives you.
Second, lets add the zoom key so that our map isn’t set to view our business from outer space. A zoom of 16 is what I usually use if its in a large city. With these two parameters in place, we just have 2 steps to finish this basic map. The first is telling Google where to render the map. To do this, create a map variable inside the anonymous function we’ve been using. Set the map variable equal to a new google map object. We’ll pass in two parameters, the first is the selector, telling Google which <div> on the page to inject hte map into. The second parameter is the options array we used to store Map information inside of. So far you should have something like this:
var mapOptions = {
center: new google.maps.LatLng(36.751631,-95.97795),
zoom: 16,
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);