SEO Basics: Code and Website Optimzation
Once you finished your Keyword research, you should have a list of 70+ keywords and phrases that you’re ready to use through out your site’s content. Armed with this list, you can put those keywords and phrases in the following places, to help improve your sites ranking and index process.
Quick note: If you have a Google Search Console (Webmasters) account active for your site, you will see many of these suggestions if you go to: Search Appearance -> HTML Improvements. I highly encourage every website to have a Google Webmasters account for their site in order to fix broken links, improve html, and receive messages if your site has been penalized.
Title and Meta Descriptions
Within the head, each page should have one meta title and meta description.
<head>
<meta name="title" content="Collin Berg | Tulsa Web Developer">
<meta name="description" content="This is an example of a meta description. This will often show up in search results.">
</head>The content that you put in the meta title appears on the top of the browser. You should place your best keyword or keyphrase within beginning of the title. Other great content to put within the title includes your companies name, tagline, or location. However, remember to keep the title tag to under 60 characters, anything after that will usually cut off and not show.
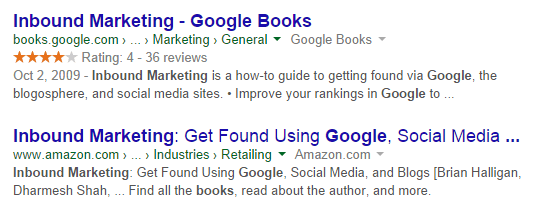
The content that is provided inside the meta description appears on SERPs (Search Engine Result Page) and can be used to draw people’s attention. Meta Descriptions should be under 155 characters in length. While they are not a ranking factor, having optimized meta descriptions with keywords and detailed content does get people to click, causing a higher click through rate (CTR), and google does care about. You shoul trd avoid capitalizing keywords unnaturally in your description, as google may see that and think your keyword stuffing. Including some call to action within the description, or give them just enough information to get them curious.
Content Optimization
When it comes to the actual content of a site, there are tons of different ways to ensure that your site is indexed and listed. Headers are one of the easiest ways to tell a search engine what content is on a page.
Each page should have only one H1 with a keyword that best describes what the content is about. Usually this will be the name of the page, or on an article like this one, it will be the title of the post. After your page has an heading one unit, make sure to properly list any headings in numerical order after this. I’ve had to fix some websites that had h4’s appear, but never used h3’s or h2’s. Usually this occurs if you have some sort of WYSIWYG editor like in WordPress, Squarespace, Wix, or another CMS. Headings should not be used to style or size type, but rather give a document semantic structure. If your headings appear out of order, chances are a search engine will skip over the content inside of them.
Alt Tags on images are also an easy way to provide content for search engines. Search engines generally can’t see what a picture is. Using the alt tag, you should add a keyword and a few other words to create a short phrase (5 -15 words) that describes what the picture is about. For Example, if you are a local coffee shop, and you have a picture of the inside of your shop, i would have the alt tag be “Interior shot of {coffee shop name} | {City}”. Using this strategy, we accomplish:
- landing within the 5-15 word range.
- Tell the search engine that we are located within a certain city (Local SEO).
- Use our Brand Name on a picture (increasing the chance of showing up in a search engine picture results page).
Using the alt tag is a great way to get your site to rank in Google image results, which is generally less competitive than regular SERPs. I especially recommend this if you have a physical product.
If you would like to get a more in depth guide for content Optimization, I suggest you look at the Moz Cheat Sheet.
Schema Markup
Schema markup is helps enhance the content that exists on your website. It takes out a lot of guess work that search engines do when indexing a site. It’s worth noting that search microdata is not used as a search rank signal, so adding it won’t automatically increase your rank like fixing a broken link or increasing site speed would. But what it does do is enhance the snippets that the search engines display.
Using schema markup, you can tell the search engine what your address is, who the author of an article is, that the content on this page is a restaurant menu, or details about an event your organization is holding. The end result is a richer snippet for Google or Bing to pull results from, and more detailed descriptions of your site in SERPS.

There is a huge range of different schema, but only a few that each site should actually apply to their code. The website or local business schema scopes are the most common or basic markups that a site should include. When including Schema markup, you first must define the scope or type of data you are about to describe. In our case, this is the local business, so we’ll enter the URL for the local business schema page. After you’ve set the type, we need to set the itemprop for every piece of content that needs a specific property. Here’s an example for what a companies address should look like with schema markup:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1><span itemprop="name">Beachwalk Beachwear & Giftware</span></h1>
<span itemprop="description"> A superb collection of fine gifts and clothing
to accent your stay in Mexico Beach.</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">3102 Highway 98</span>
<span itemprop="addressLocality">Mexico Beach</span>,
<span itemprop="addressRegion">FL</span>
</div>
Phone: <span itemprop="telephone">850-648-4200</span>
</div>You can build your own or use the Google Markup Helper.
Mobile and Speed Optimization
Ensuring your site is mobile optimized means your site is prepared to meet clients and customers anywhere. Within the last 4 years, mobile browsing on phones has increased dramatically. 47% of consumers use their smartphones to search for local information. Nearly 50% will research a product from their smartphone before buying. Not having a mobile optimized website, means you’re missing missing an opportunity to nearly double your customer base.
To Check if your site is mobile friendly, you can check out Googles Mobile Checker and submit your site for a free audit. If your site is not mobile friendly, there is a whole range of ways to fix that depending on how your site was set up. My preferred method is to use CSS media queries to set up breakpoints on your website. These breakpoints can be whatever width in pixels you want (though I recommend you target at least one for mobile, tablet, and desktop). If you have yet to launch or design your site, implementing a mobile first design process.
Other ways to increase your sites performance is speed. Increasing the speed of your site is one of the easiest and fastest way increase your rank in a search engine. Google Speed Test has a tool used to test and grade your site, while also giving you suggestions to increase speed. Some of the most common ways to increase your speed are:
- compress Images (If you have a WordPress site, WP Smush is what I’ve used.
- Load Javascript asynchronously
- Set up a cache
- minify CSS and Javascript
Summary
Optimizing these sections will give you a great start at making sure your content is easily indexed by search engines. If you have questions or suggestions, feel free to comment below.